使用特定风格主题生成及自定义主题生成
为了优化页面生成效果,ScriptEcho新增了项目主题配置功能。
其中,免费版和标准版用户将会默认启用平台为您配置的主题,专业版和旗舰版用户将可以选择使用特定风格的主题和自定义主题风格。
使用特定风格主题生成具体的操作流程如下:
1、创建项目
在平台上创建一个开发项目,您需要执行以下步骤:
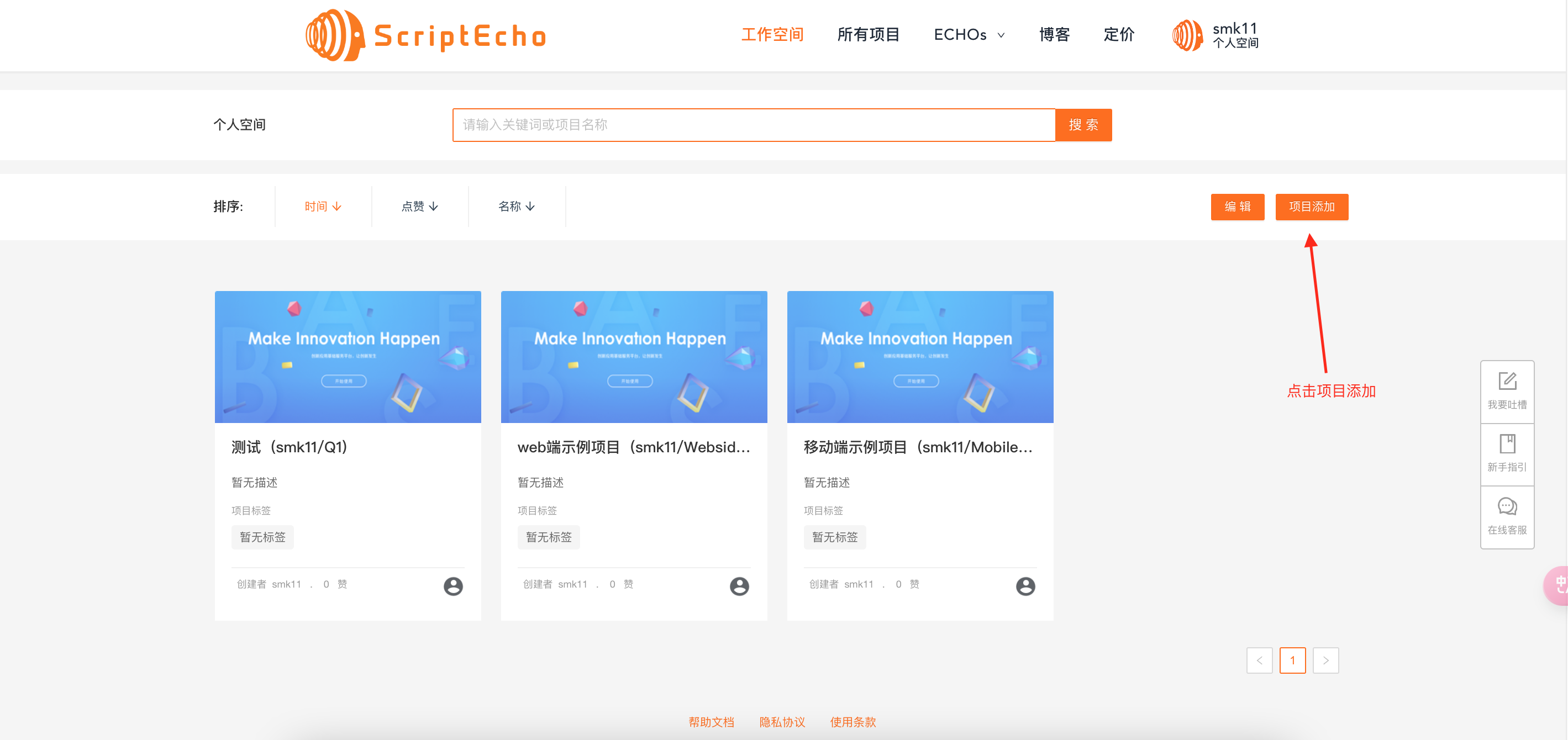
登录系统并进入工作空间,点击项目添加。

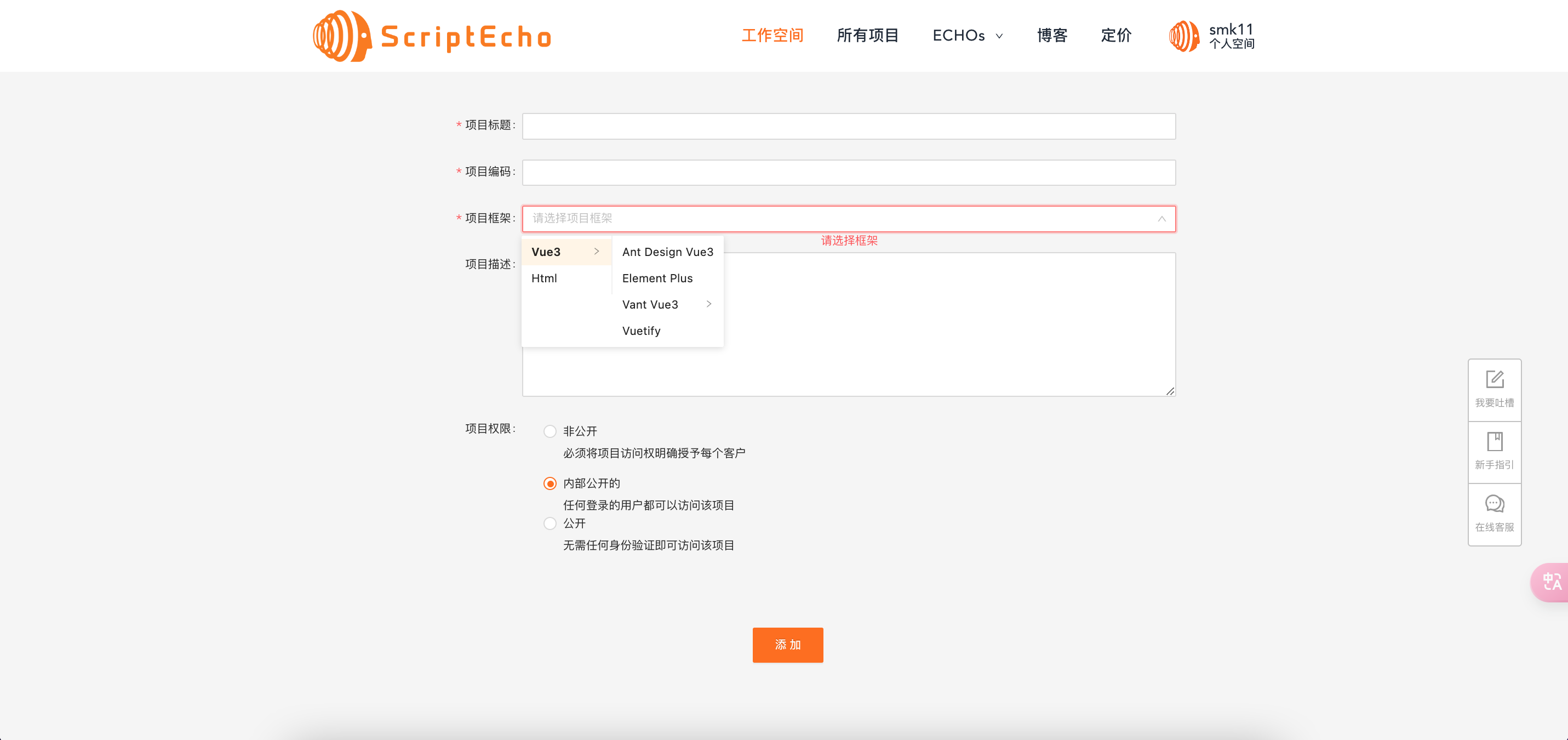
在项目添加页面,输入项目标题、项目编码、选择项目框架,输入项目描述,设置项目权限,输入完成后,点击添加即可完成创建。

目前,ScriptEcho提供 Vue3、React、Html等框架
其中:Vue3包含Ant Design Vue3、Element Plus、Vant Vue3、Uniapp Vue3、Vuetify;
React包含Ant Design。(购买不同版本套餐可查看框架不同)
2、创建空页面
在项目内创建一个空页面,您需要执行以下步骤:
- 进入项目。
新增页面。
提示:创建页面时,必须填写页面名称和页面编码。页面编码需要按照大写驼峰体格式编辑。
3、项目主题配置
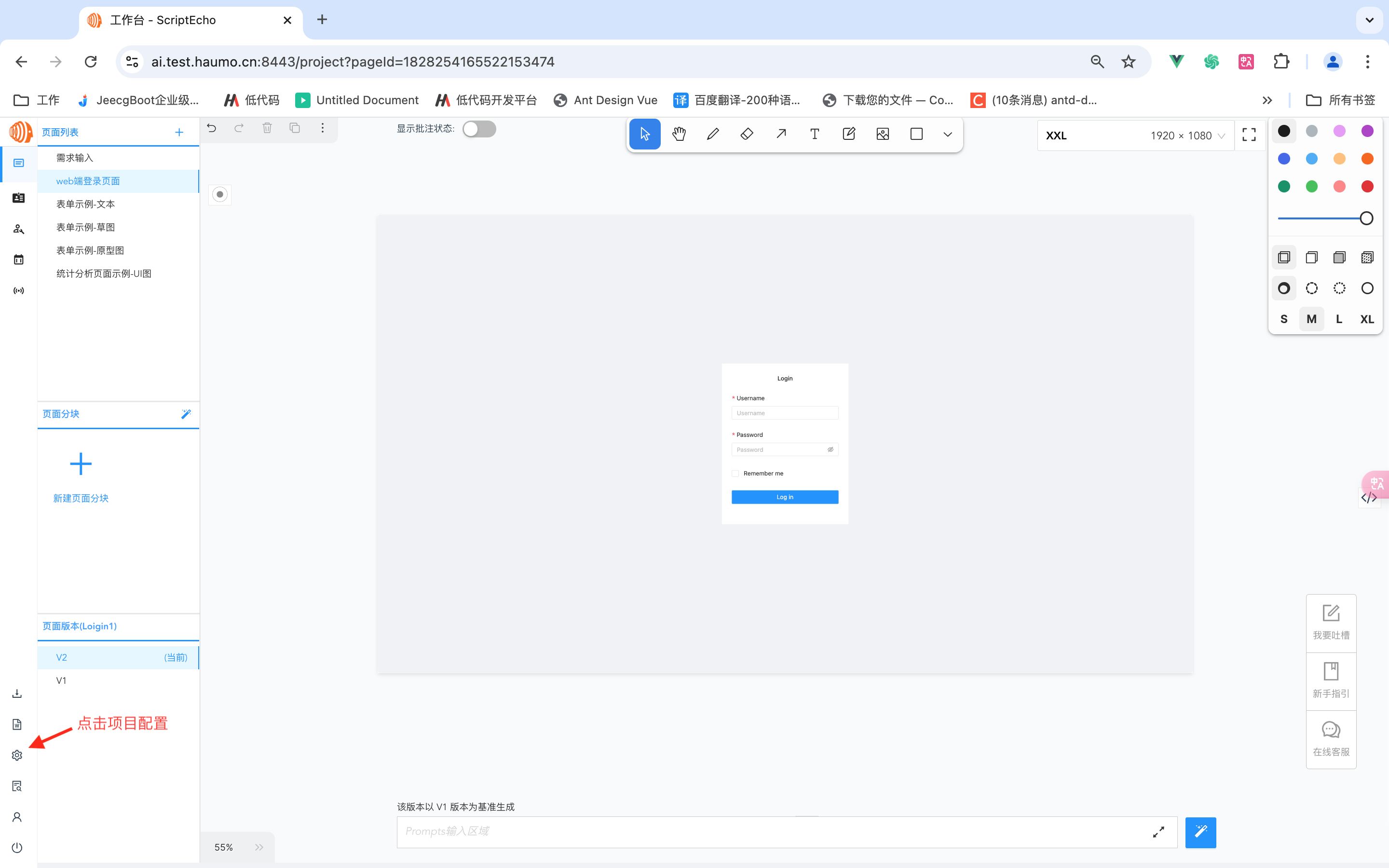
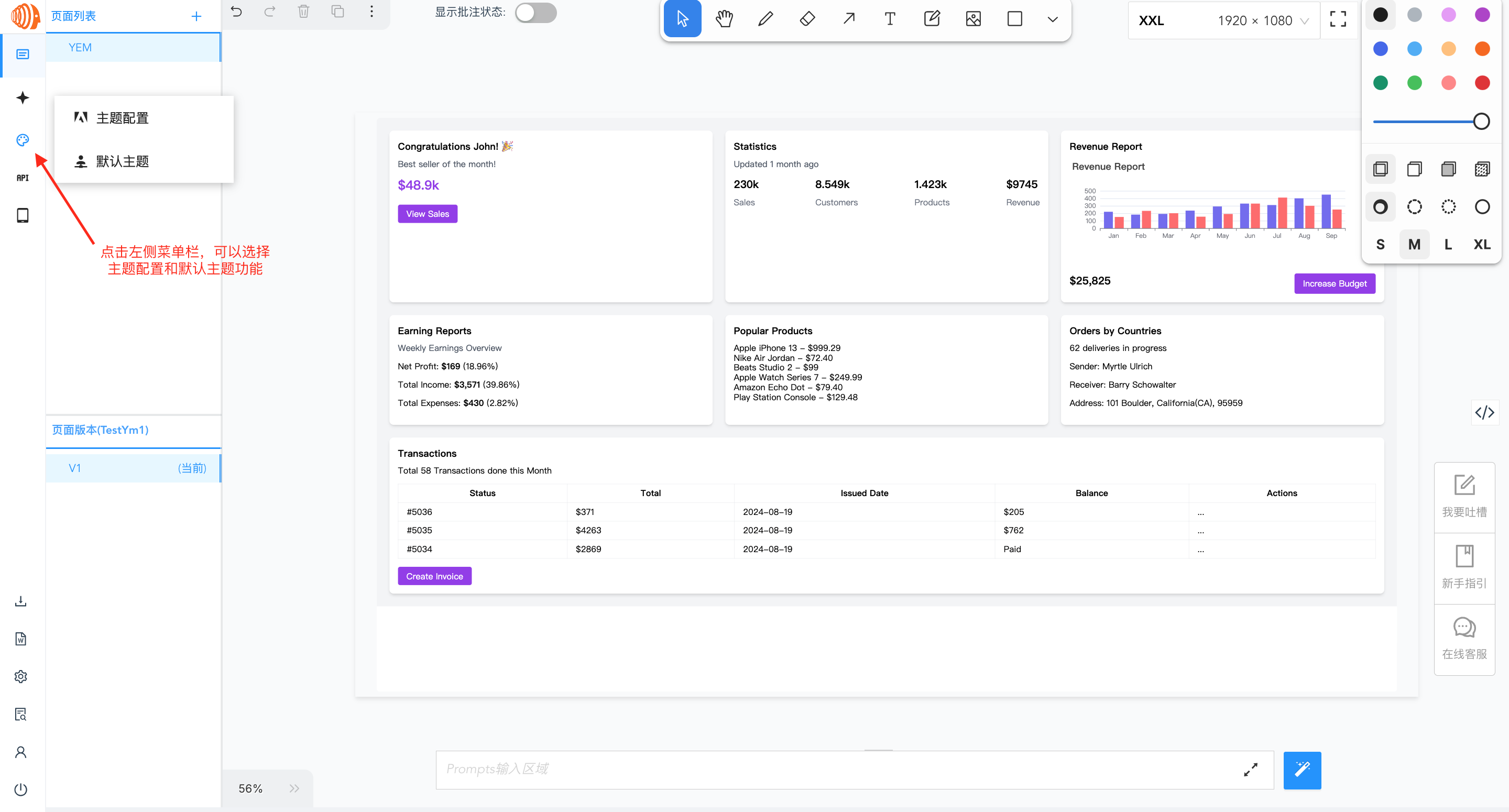
- 进入页面编辑工作台,点击左侧下方菜单按钮进入【项目配置】页面。

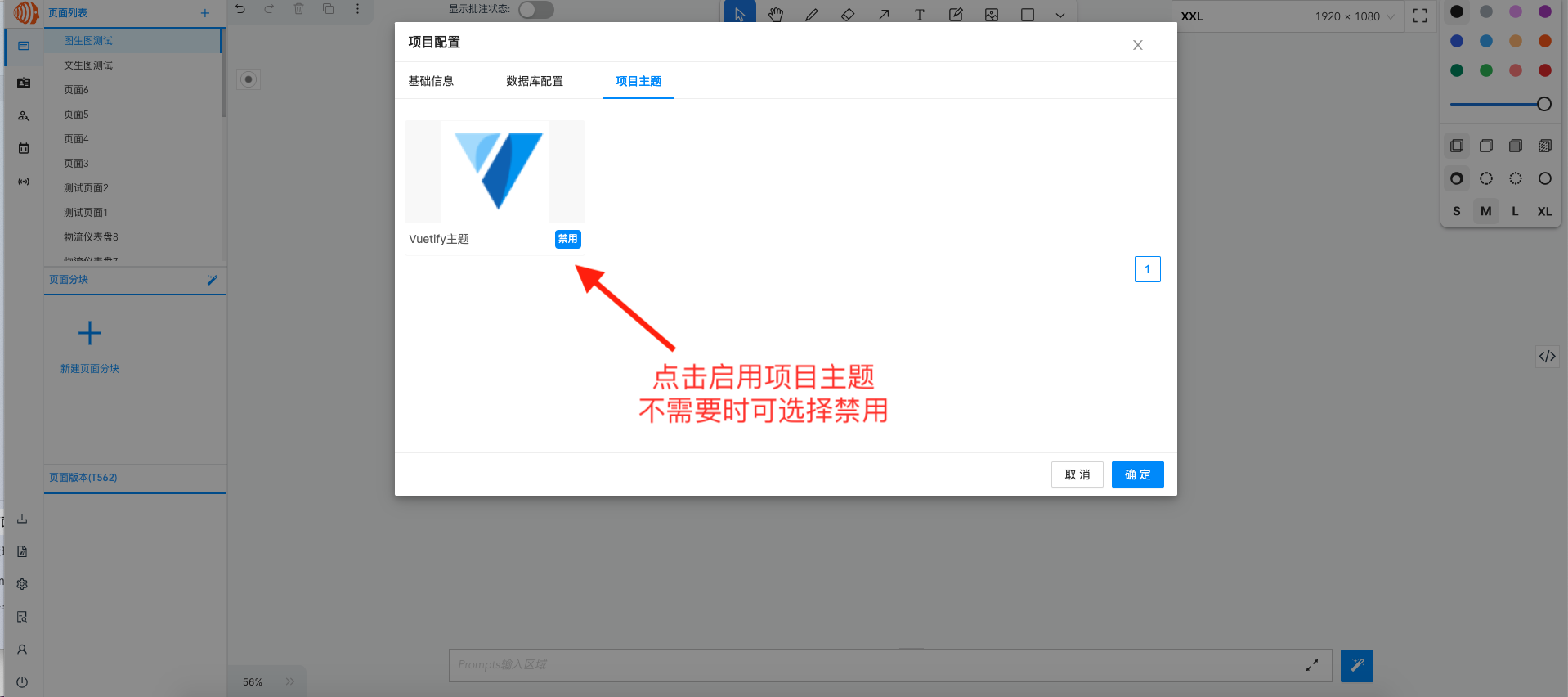
点击「项目主题」,即可查看平台为您配置的默认主题。
- 当您是免费版或标准版用户时,在【项目配置】页面仅可查看平台为您配置的默认主题,您新建的所有项目均会自动启用默认主题,优化页面生成效果,当您不需要时,你可点击选择禁用主题~
- 当您是专业版或旗舰版用户时,在【项目配置】页面,您不仅可以查看默认主题配置情况,还可以选择自定义主题风格~
确认主题后,生成页面将会应用到所选主题,生成风格一致的页面及代码。

4、 创建自定义风格主题
- 当您是专业版或旗舰版用户时,在【项目配置】页面,您不仅可以查看默认主题配置情况,还可以选择自定义主题风格

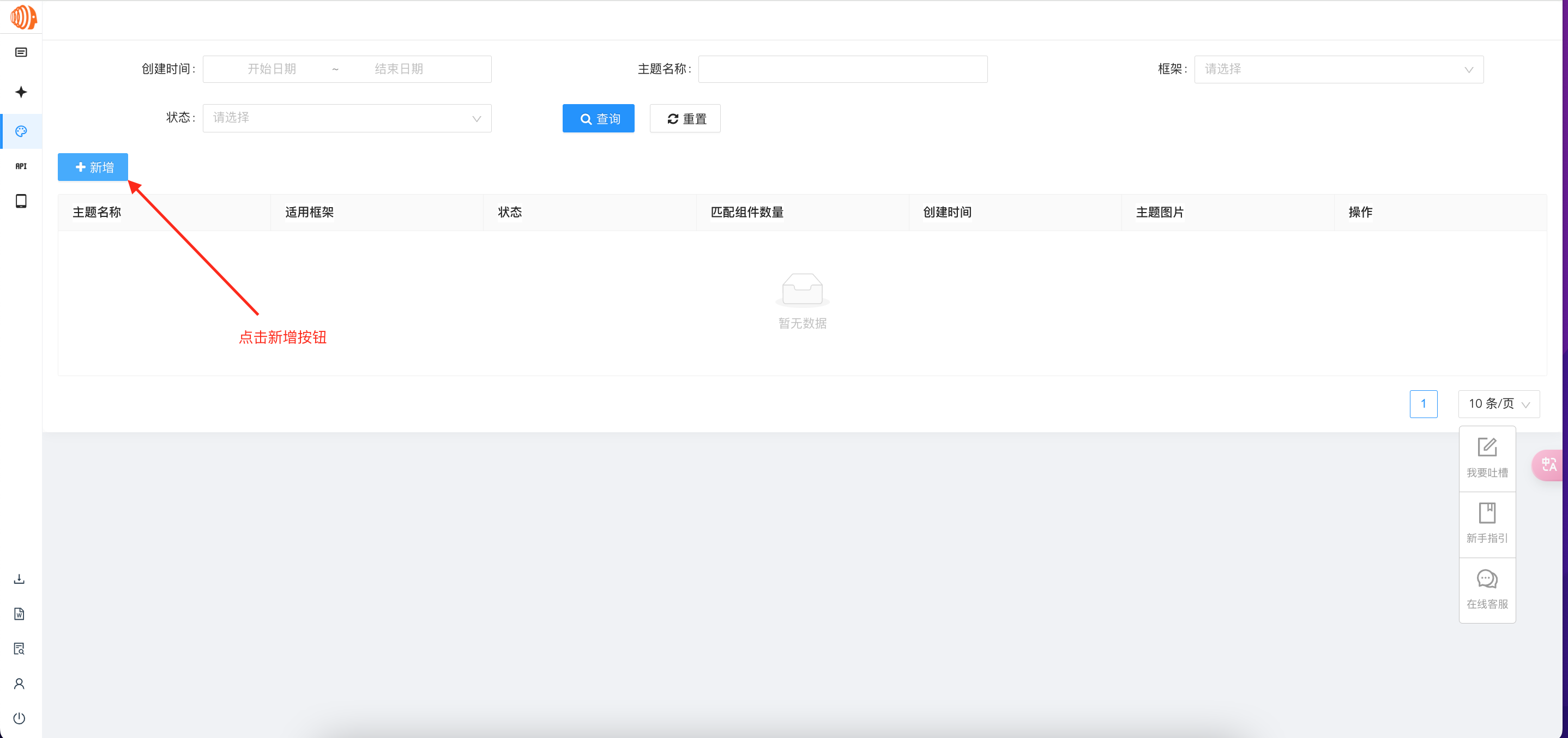
- 点击主题配置,跳转至主题配置页面,在这里可以查看用户自定义主题及新增主题,点击新增按钮

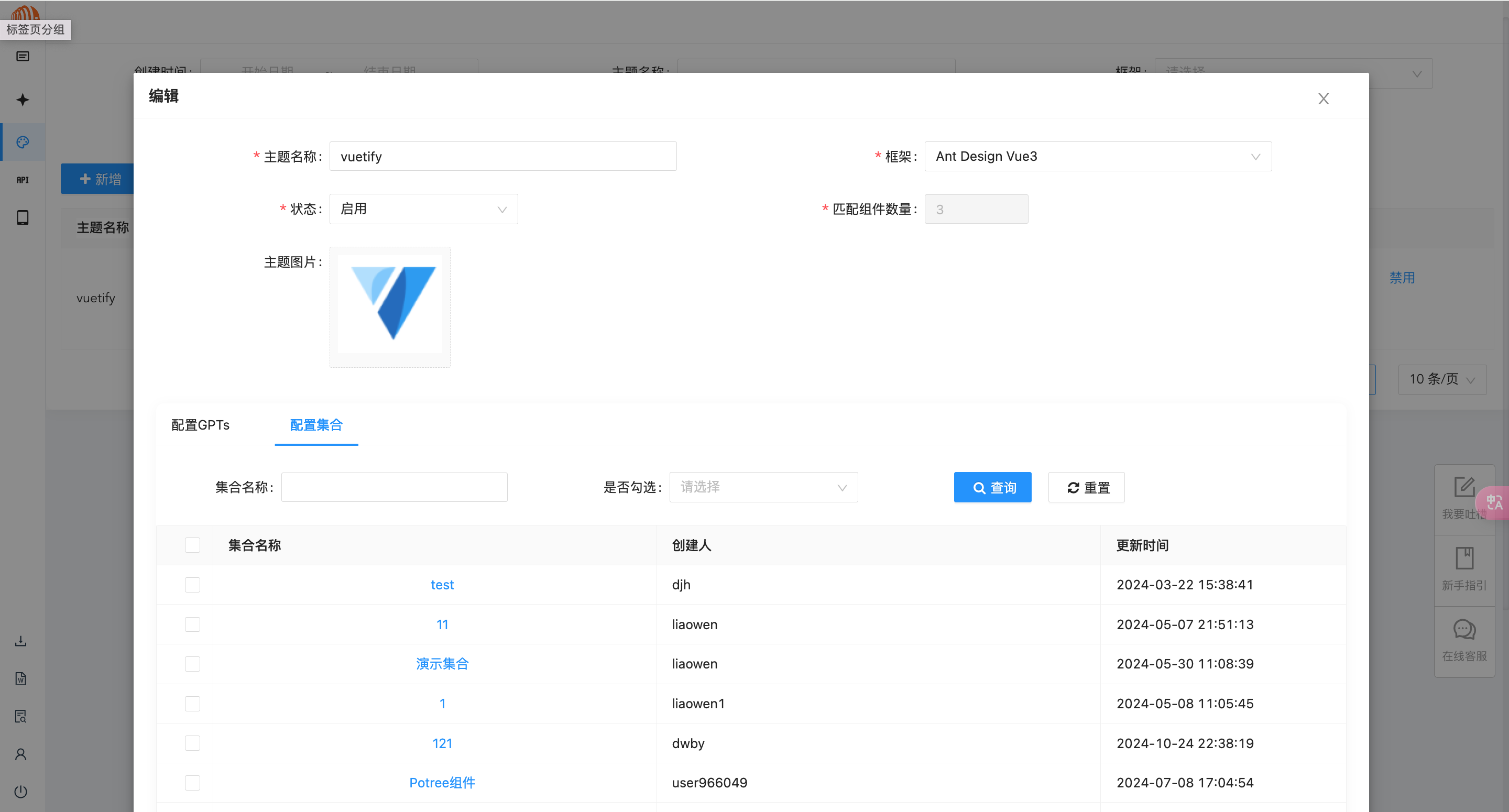
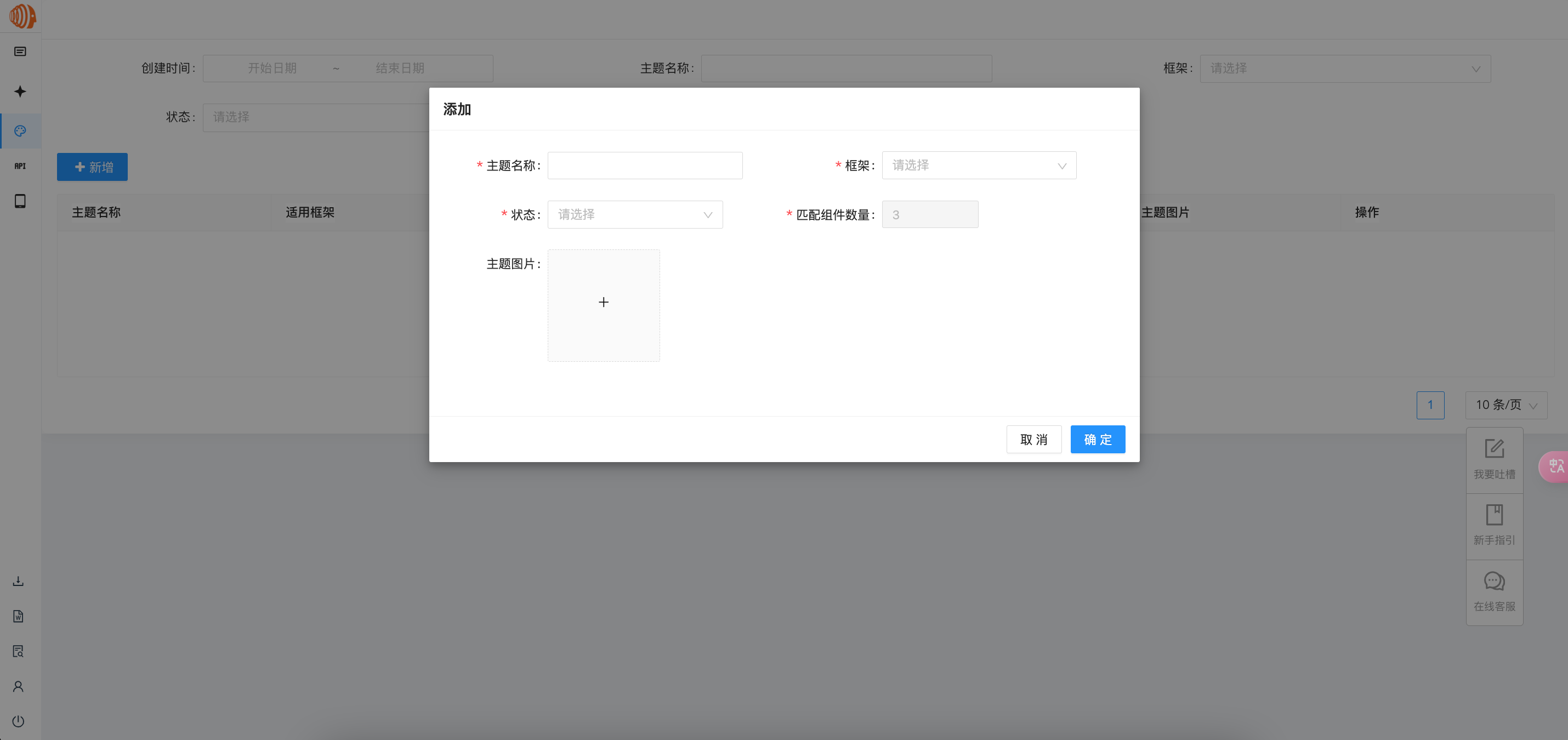
- 在新增主题弹框内,输入主题名称,选择主题框架及状态,上传主题图片,点击确定按钮即可完成新增

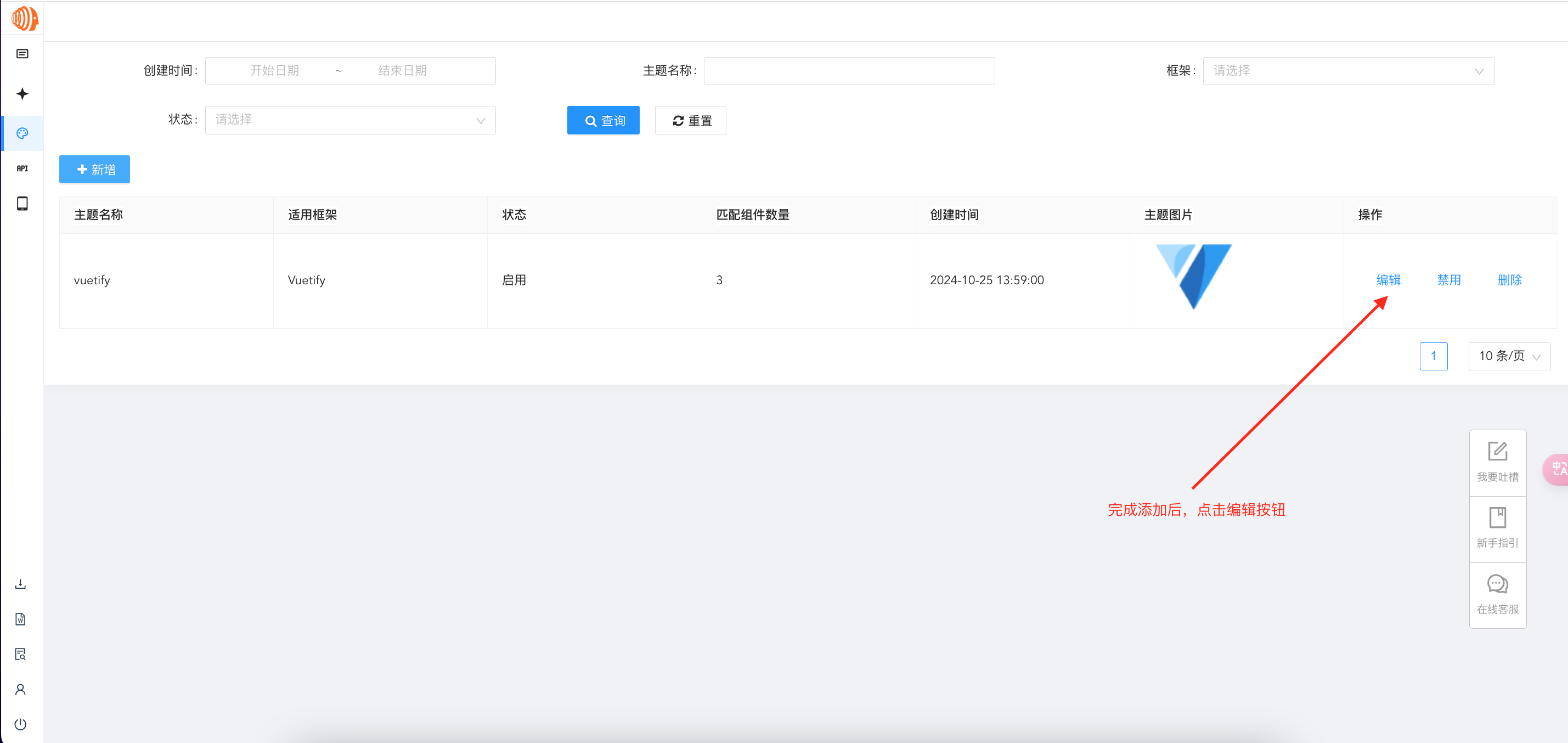
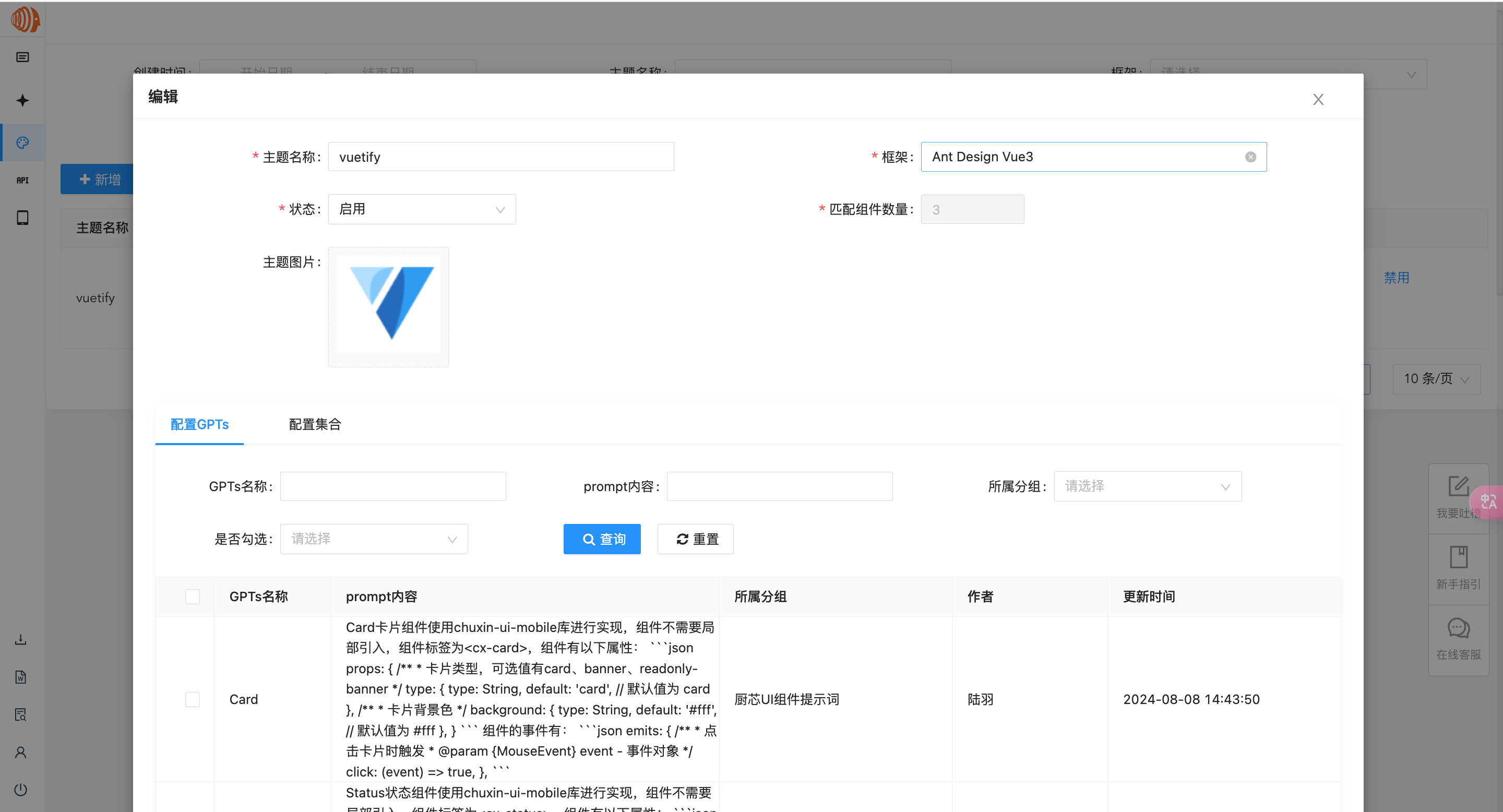
- 新增完成后,即可在该页面查看编辑新增主题,点击编辑按钮,即可为该主题配置GPTs及集合

- 点击配置GPTs,即可为该主题风格配置GPTs,这里展示的包含ScriptEcho平台整理的GPTs,也包含您自定义的GPTs,勾选后,应用该主题后,这些GPTs将一并发送给大模型,来优化您的页面生成效果~

- 点击配置集合,即可为该主题风格配置组件集合,这些组件集合是ScriptEcho平台整理的常用的组件,点击勾选您所需的集合,应用该主题后,将会根据您所选集合生成组件代码,进而优化页面生成效果~